CSS and JS:
pages–> menu-variant-1
PHP/HTML:
<?php
wp_nav_menu( array(
'theme_location' => 'primary-menu',
'container' => 0,
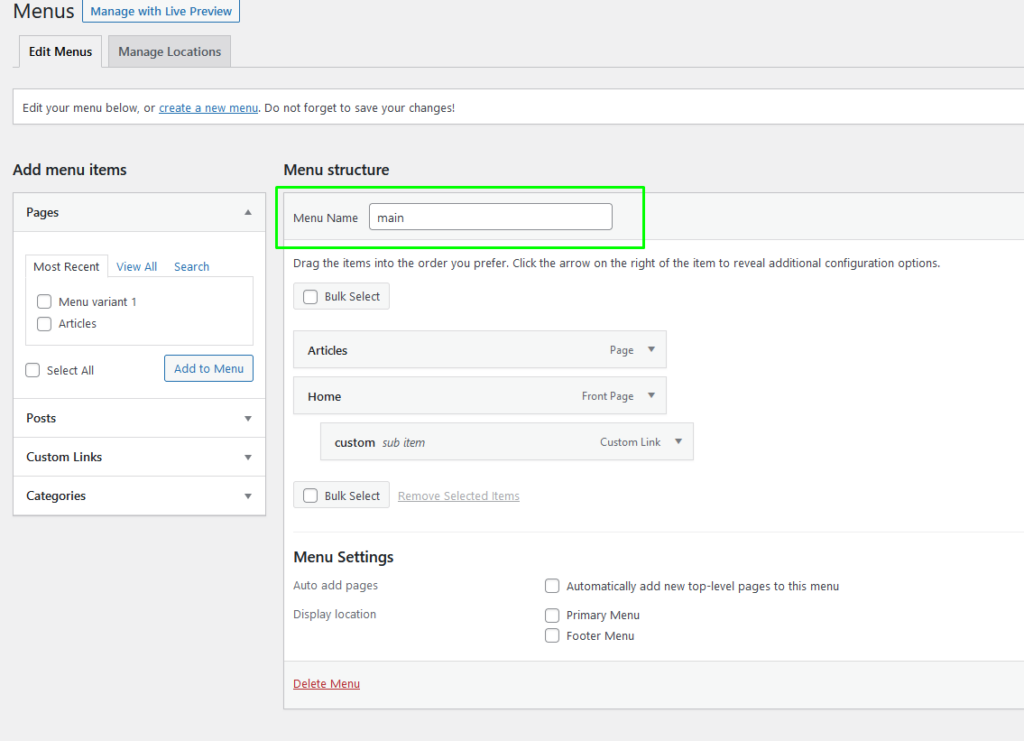
'name' => 'main'
) );
?>
<div class="menu-hamburger">
<button class="nav-tgl" type="button" aria-label="toggle menu-hamburger">
<span aria-hidden="true"></span>
</button>
<div class="overlay-1"></div>
<div class="overlay-2"></div>
<div class = "burger-container hide-scrollbar-chrome hide-scrollbar-firefox"></div>
</div>WP Menu: